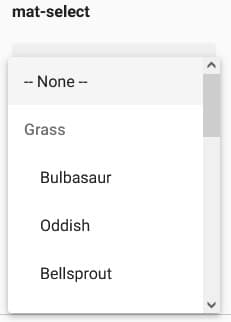
mat-select - Allow mat-option selected property to be settable · Issue #7246 · angular/components · GitHub

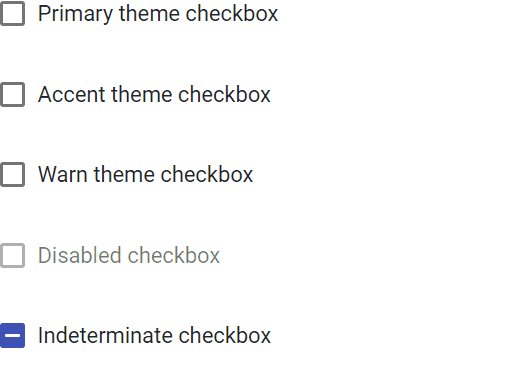
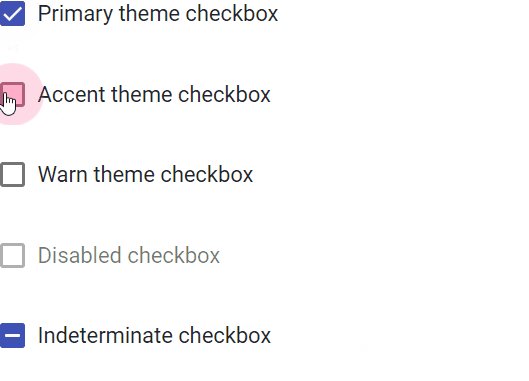
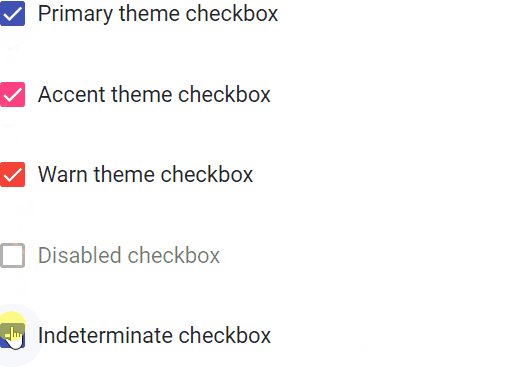
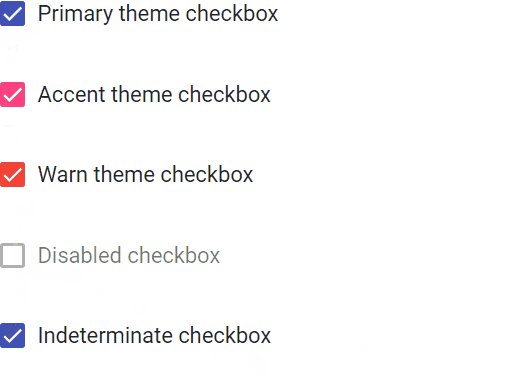
How to change the CSS styling of an Angular Material mat-checkbox in readonly mode for all statuses? - Stack Overflow
Readonly CSS Styling: MatFormField should reflect css class 'mat-form-field- readonly' similar to 'mat-form-field-disabled' · Issue #15809 · angular/components · GitHub

How to change the CSS styling of an Angular Material mat-checkbox in readonly mode for all statuses? - Stack Overflow

mat-select with validation not kicked when focus is lost · Issue #8573 · angular/components · GitHub