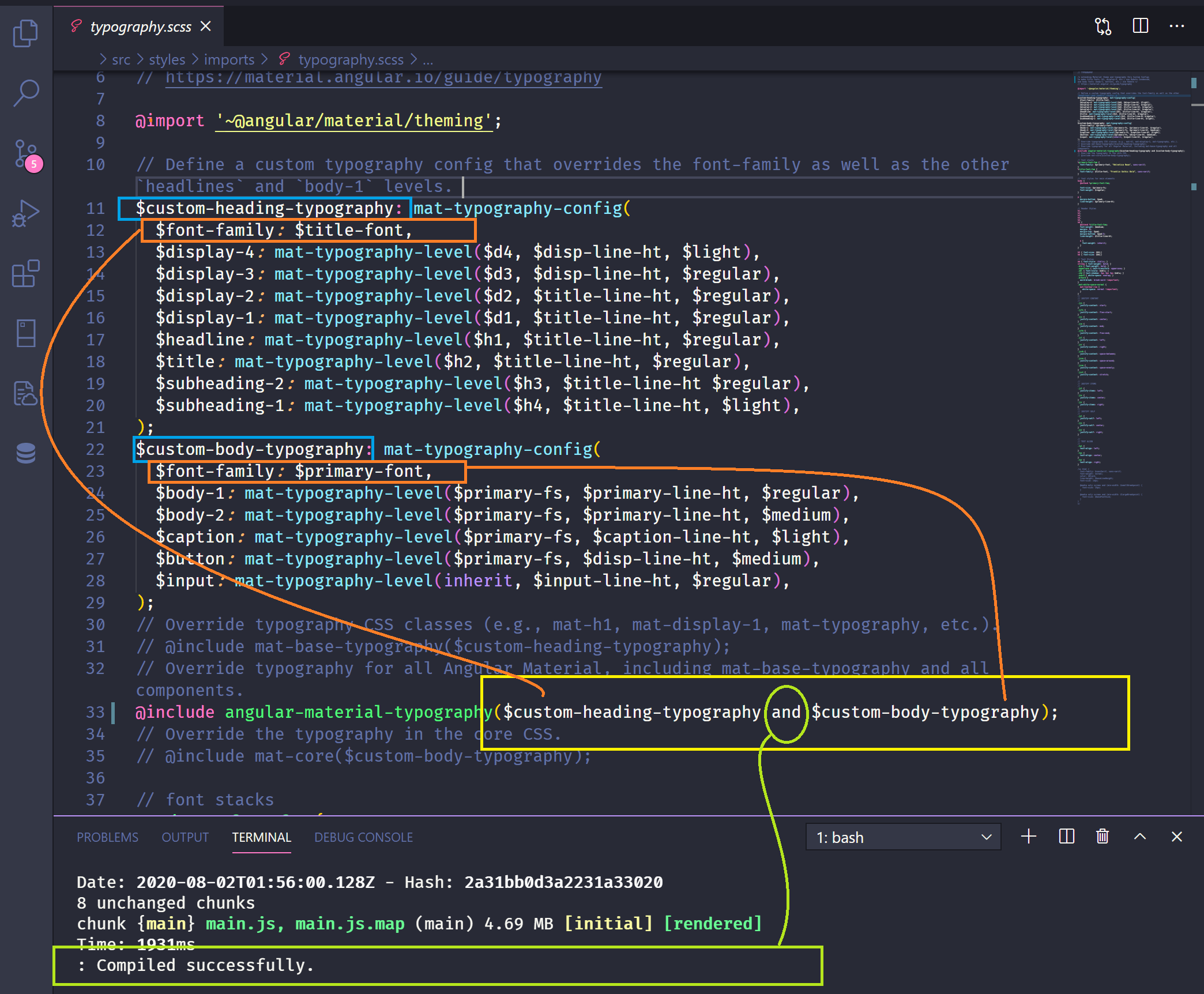
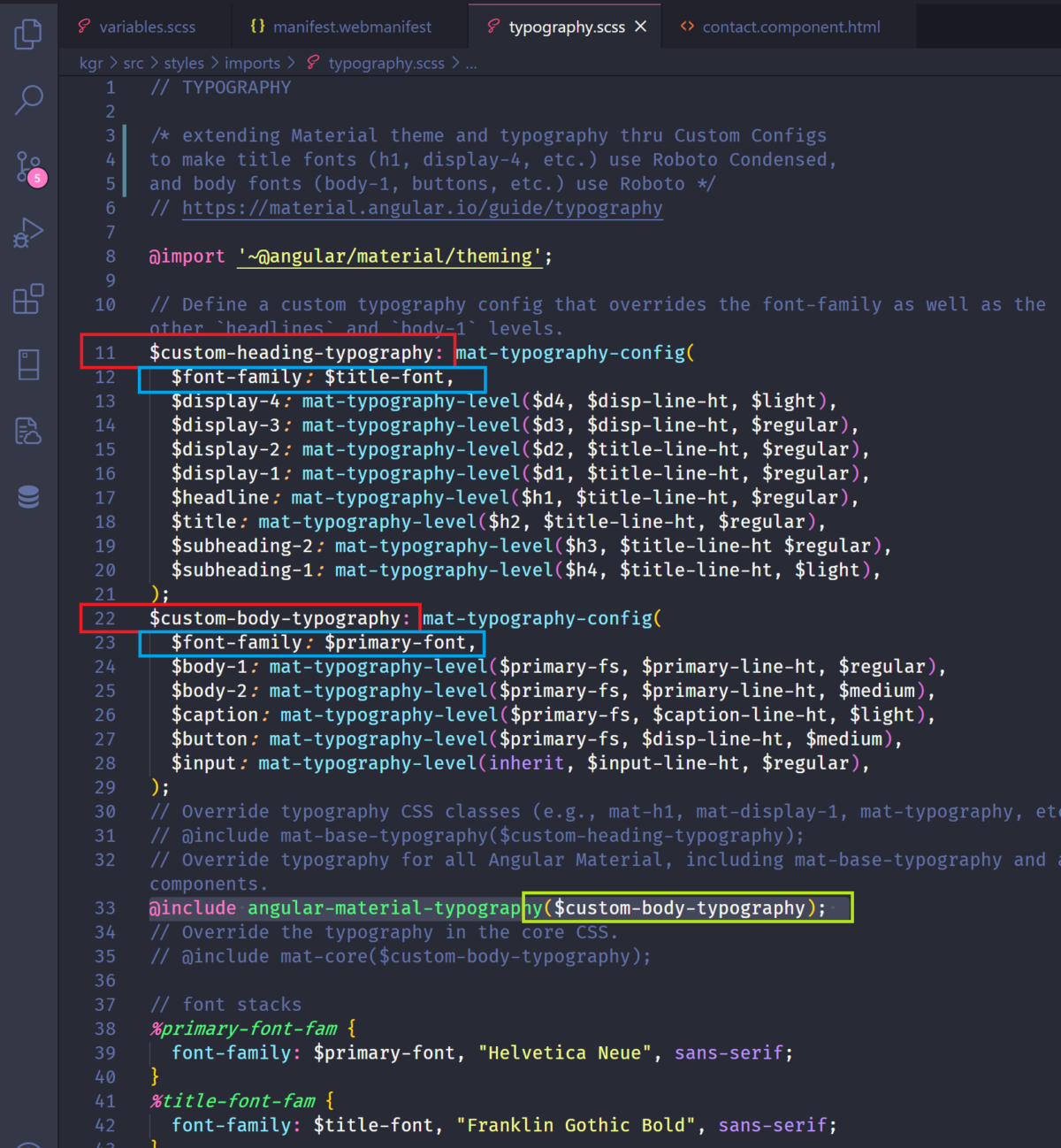
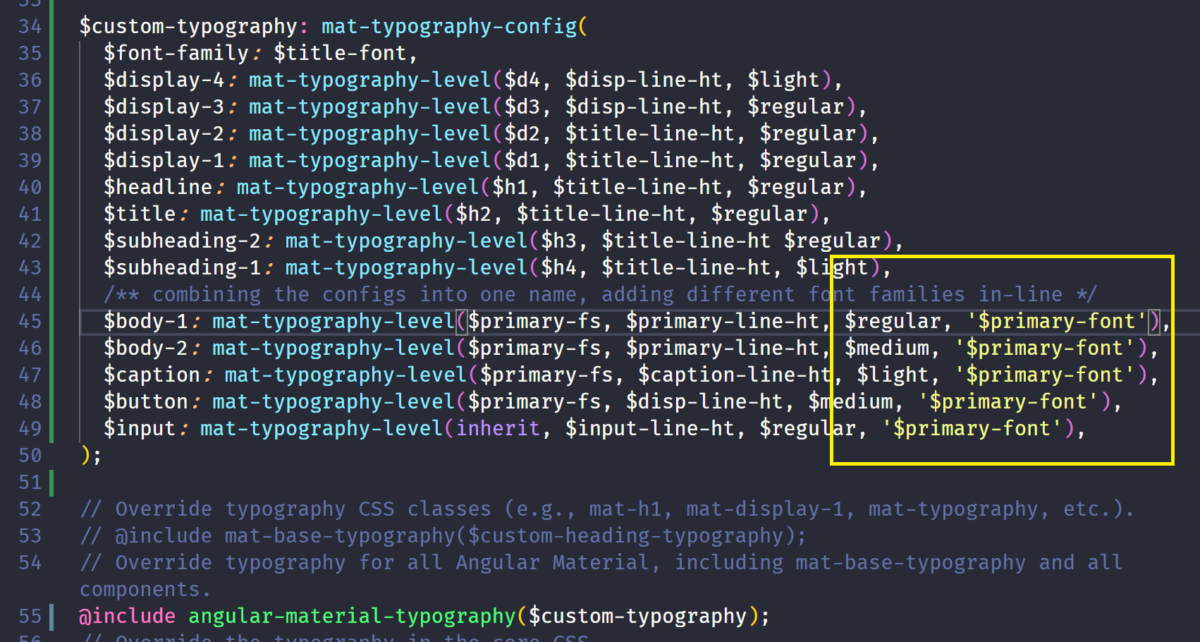
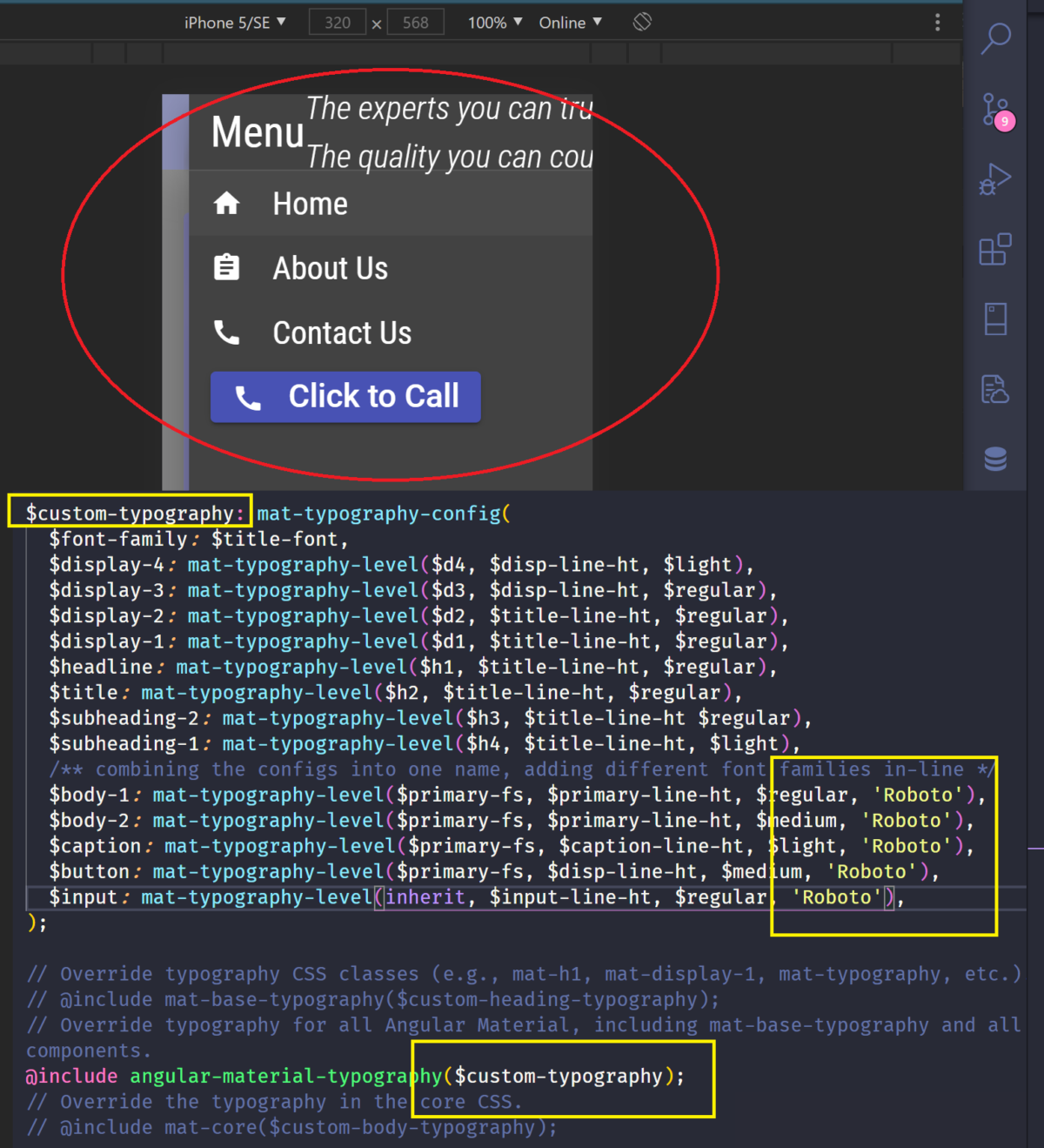
Button and Input typography not configurable via mat-typography-config function · Issue #13063 · angular/components · GitHub

Amazon.com: Denver Wall Decor - 8x10" UNFRAMED Print - Funny Definition Of 'Denver' Black & White Typography Wall Art - Denver, Colorado Gifts And Souvenirs For Women And Men : Handmade Products

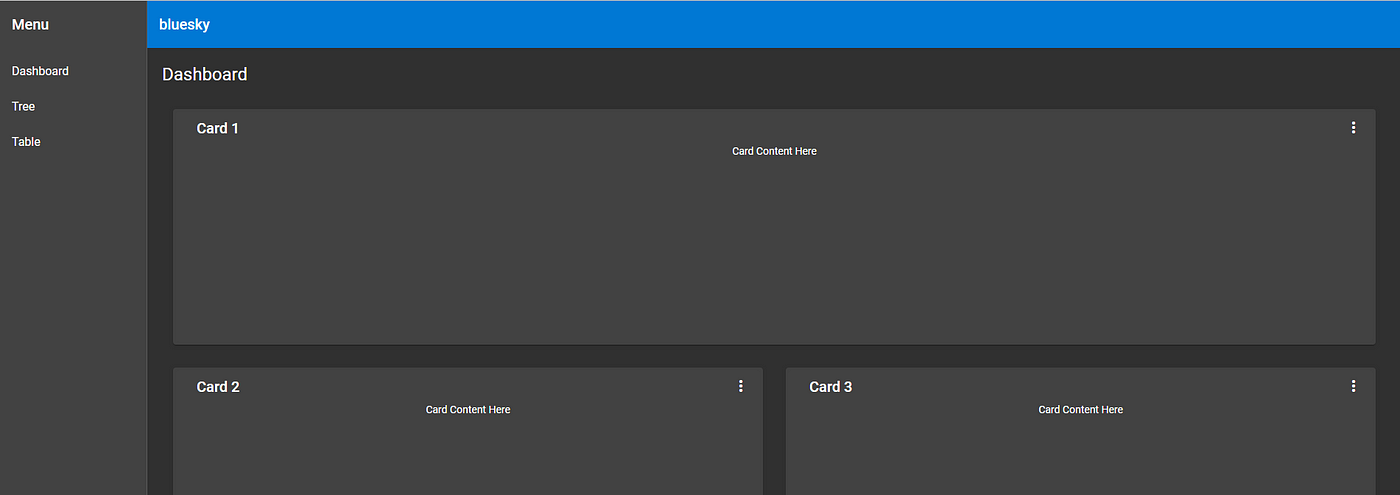
Custom Theme for Angular Material Components Series: Part 1 — Create a Theme | by Dharmen Shah | Medium