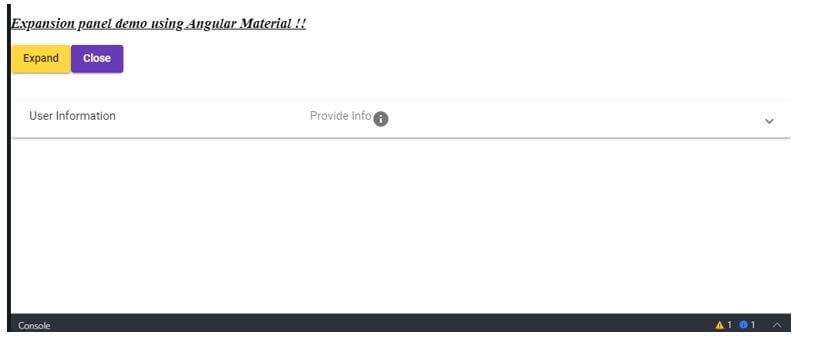
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow
mat-expansion-panel [collapsedHeight] requires CSS unit value · Issue #8383 · angular/components · GitHub

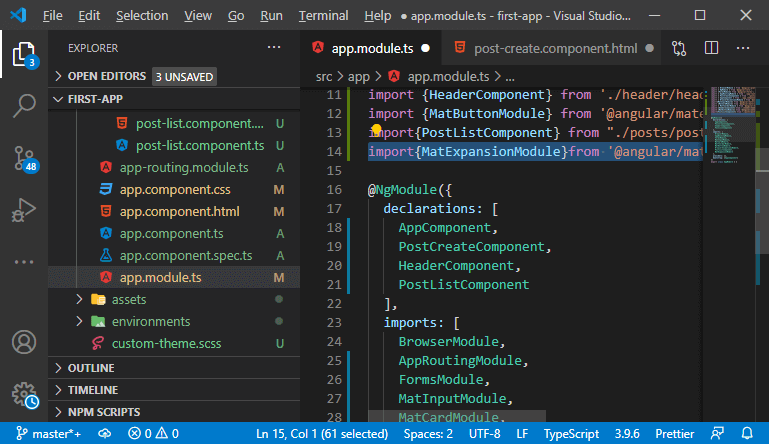
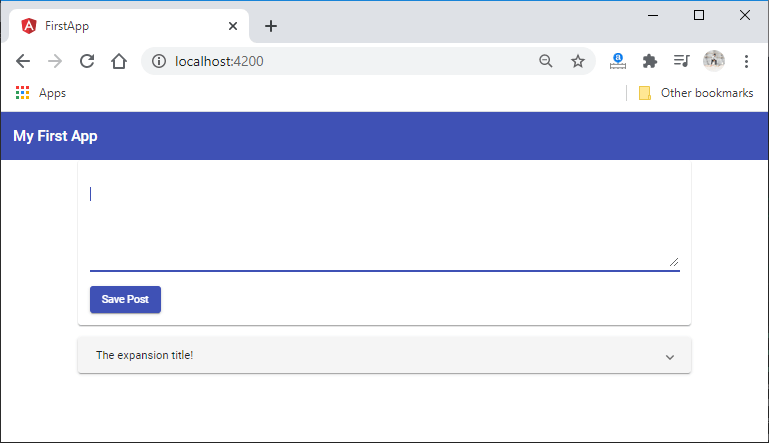
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub