
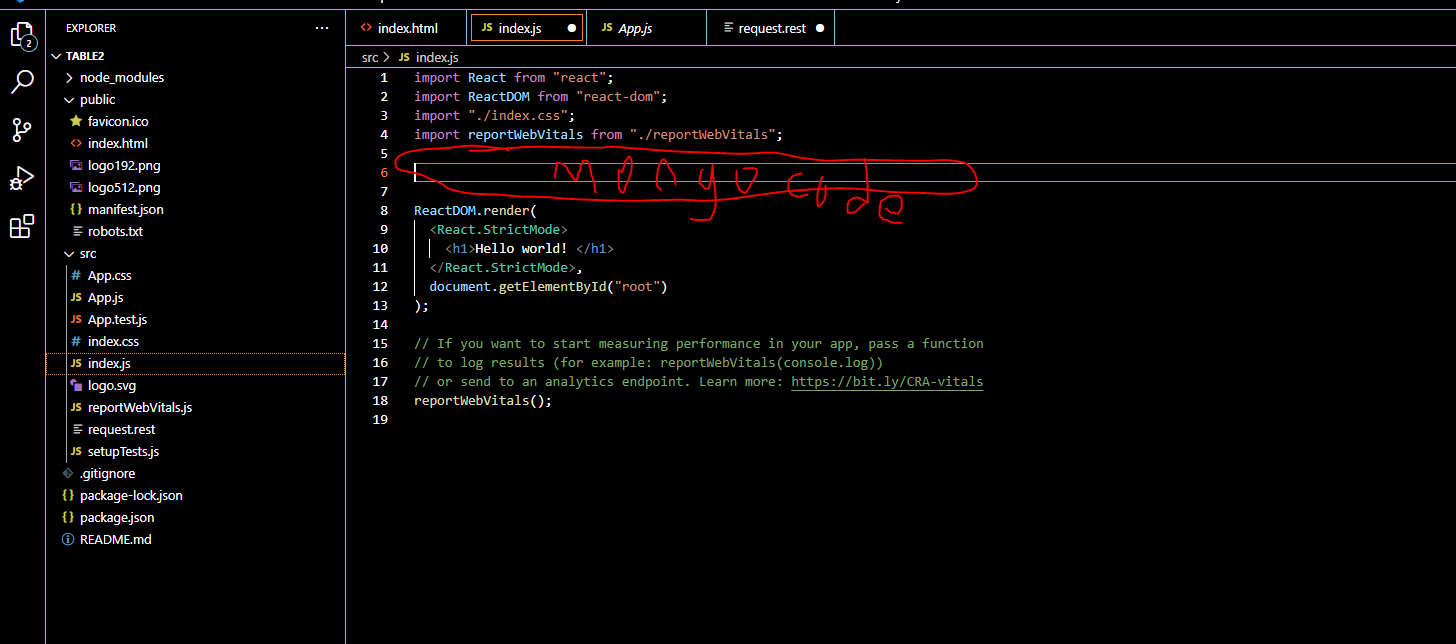
Why is my "Hello World" disappearing after trying to connect to MongoDB in REACT? - Node.js Frameworks - MongoDB Developer Community Forums

Render To String vs Render To Node Stream | Server Server Side Rendering with React and Redux - YouTube

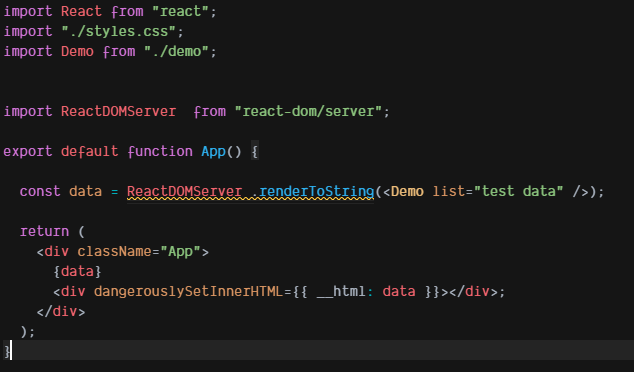
reactjs - How can I insert a React component inside an HTML string and then render it with dangerouslySetInnerHTML? - Stack Overflow

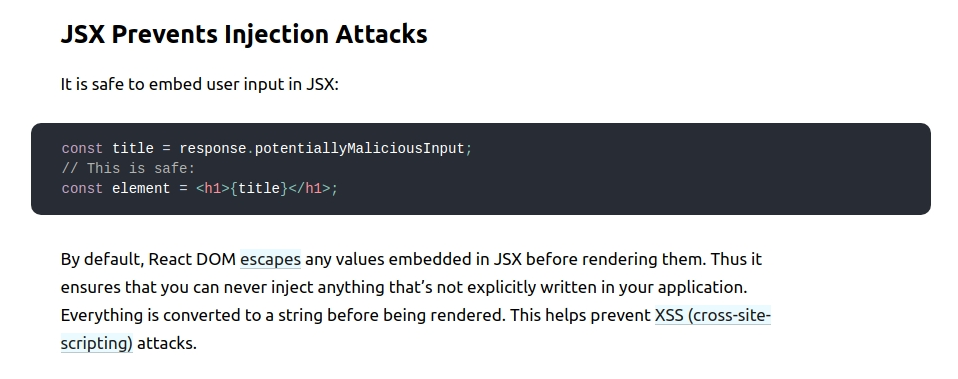
Does react escape html tags and new line breaks in a string that we try to render? | by DKode | Medium